Пример за визуализиране на елементите в ред (inline)
˂style˃
li { display: inline;}
˂/style˃
Display a list of links as a horizontal menu:

Пример за визуализиране на елементите в блок (block)
˂style˃
a {display: block;}
˂/style˃
Display links as block elements:
HTML
CSS
JavaScript

Позициониране - position: static, relative, fixed, absolute, sticky
Пример за относително позициониране
˂style˃
h2.pos_left {position:relative; left:-20px;}
h2.pos_right {position:relative; left:20px;}
˂/style˃
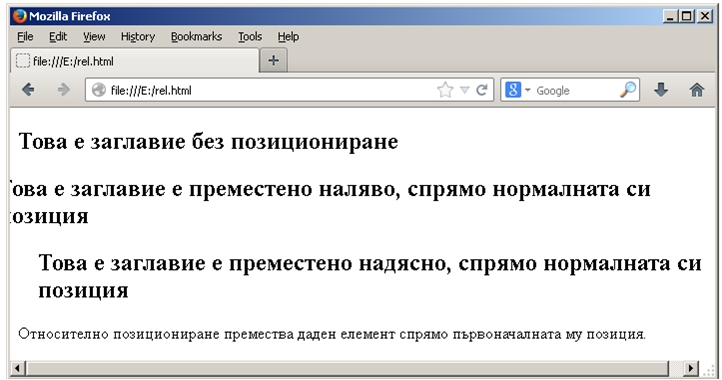
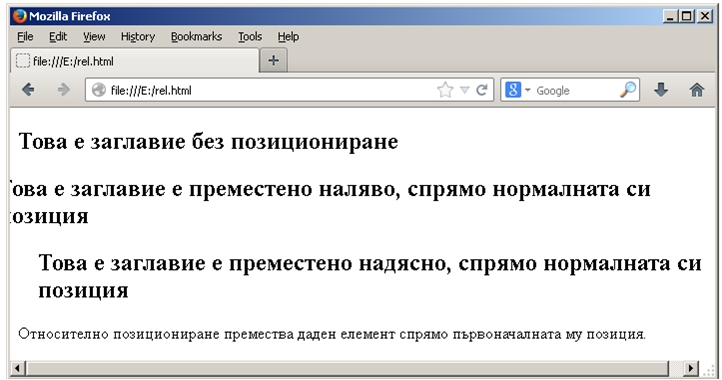
Това е заглавие без позициониране
Това е заглавие е преместено наляво, спрямо нормалната си позиция
Това е заглавие е преместено надясно, спрямо нормалната си позиция
Относително позициониране премества даден елемент спрямо първоначалната му позиция.

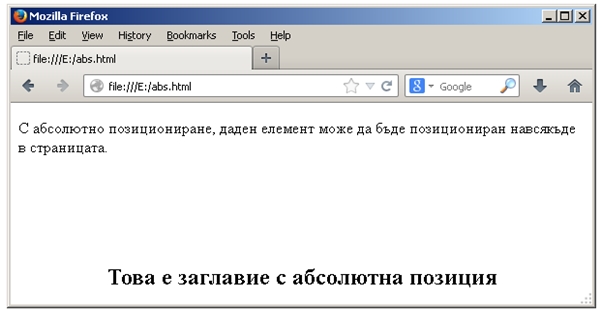
Пример за абсолютно позициониране

˂style˃
h2 {position:absolute; left:100px; top:150px;}
˂/style˃
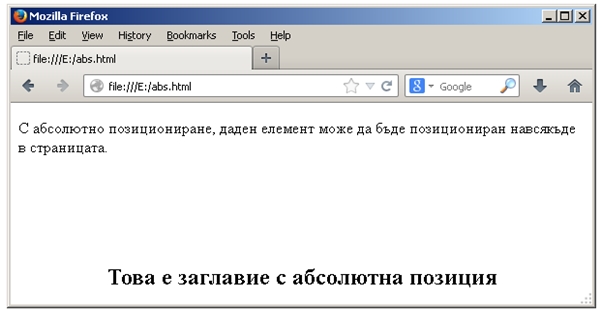
Това е заглавие с абсолютна позиция
С абсолютно позициониране, даден елемент може да бъде позициониран навсякъде в страницата.
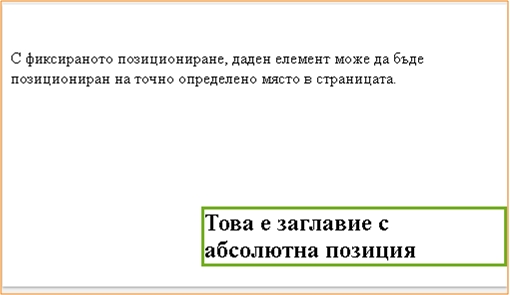
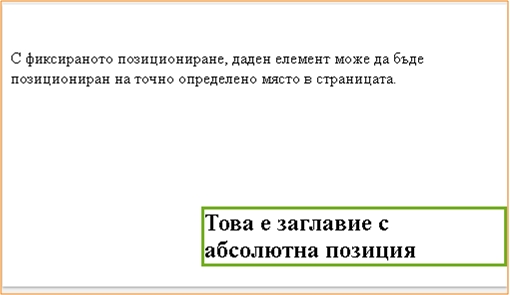
Пример за фиксирано позициониране
˂style˃
.fixed {position: fixed; bottom: 0; right: 0;
width: 300px; border: 3px solid #73AD21;
˂/style˃
Това е заглавие с абсолютна позиция
С фиксираното позициониране, даден елемент може да бъде позициониран на точно определено място в страницата.

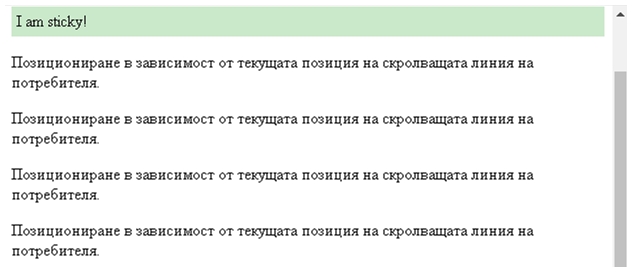
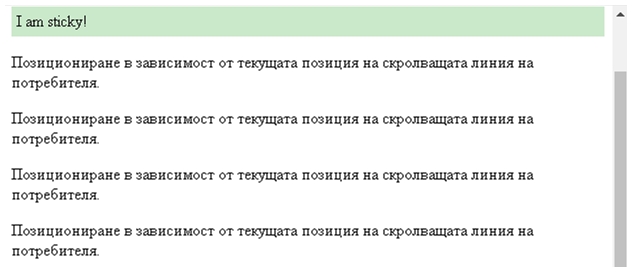
Пример за sticky позициониране
˂style˃
.sticky{position: -webkit-sticky; position: sticky; top: 0; padding: 5px;
background-color: #cae8ca; border: 2px solid #4CAF50;}
˂/style˃
Това е заглавие
I am sticky!
С фиксираното позициониране, даден елемент може да бъде позициониран на точно определено място в страницата.

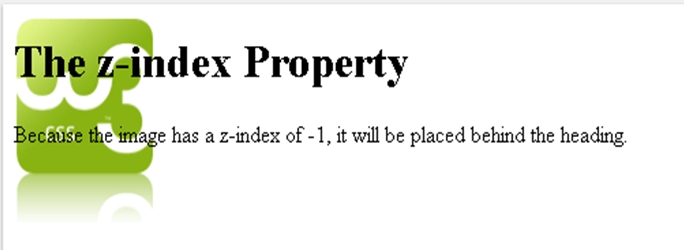
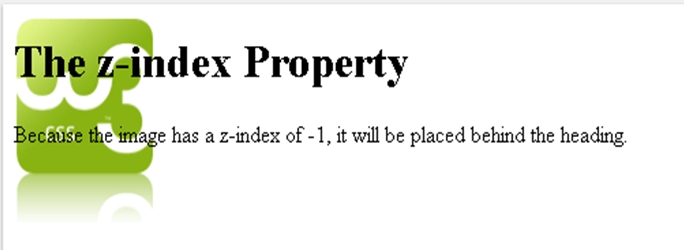
Пример за използване на z-index
˂style˃
img{position:absolute; left:0px;top:0px; z-index:-1;}
˂/style˃

Свойството overflow определя дали да се покаже съдържание или да се добавят превъртащи ленти, когато съдържанието на елемента е твърде голямо, за да се побере в определена област
˂style˃
div.ex1 { background-color: lightblue; width: 110px; height: 110px; overflow: scroll; }
div.ex2 { background-color: lightblue; width: 110px; height: 110px; overflow: hidden;}
div.ex3 { background-color: lightblue; width: 110px; height: 110px; overflow: auto; }
div.ex4 { background-color: lightblue; width: 110px; height: 110px; overflow: visible; }
˂/style˃
The overflow property specifies whether to clip content or to add scrollbars when an element's content is too big to fit in a specified area.
overflow: scroll:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
overflow: hidden:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
overflow: auto:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
overflow: visible (default):
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Използване на CSS за създаване на темпейти: темпейт-1, темпейт-2